More Apps
More Apps
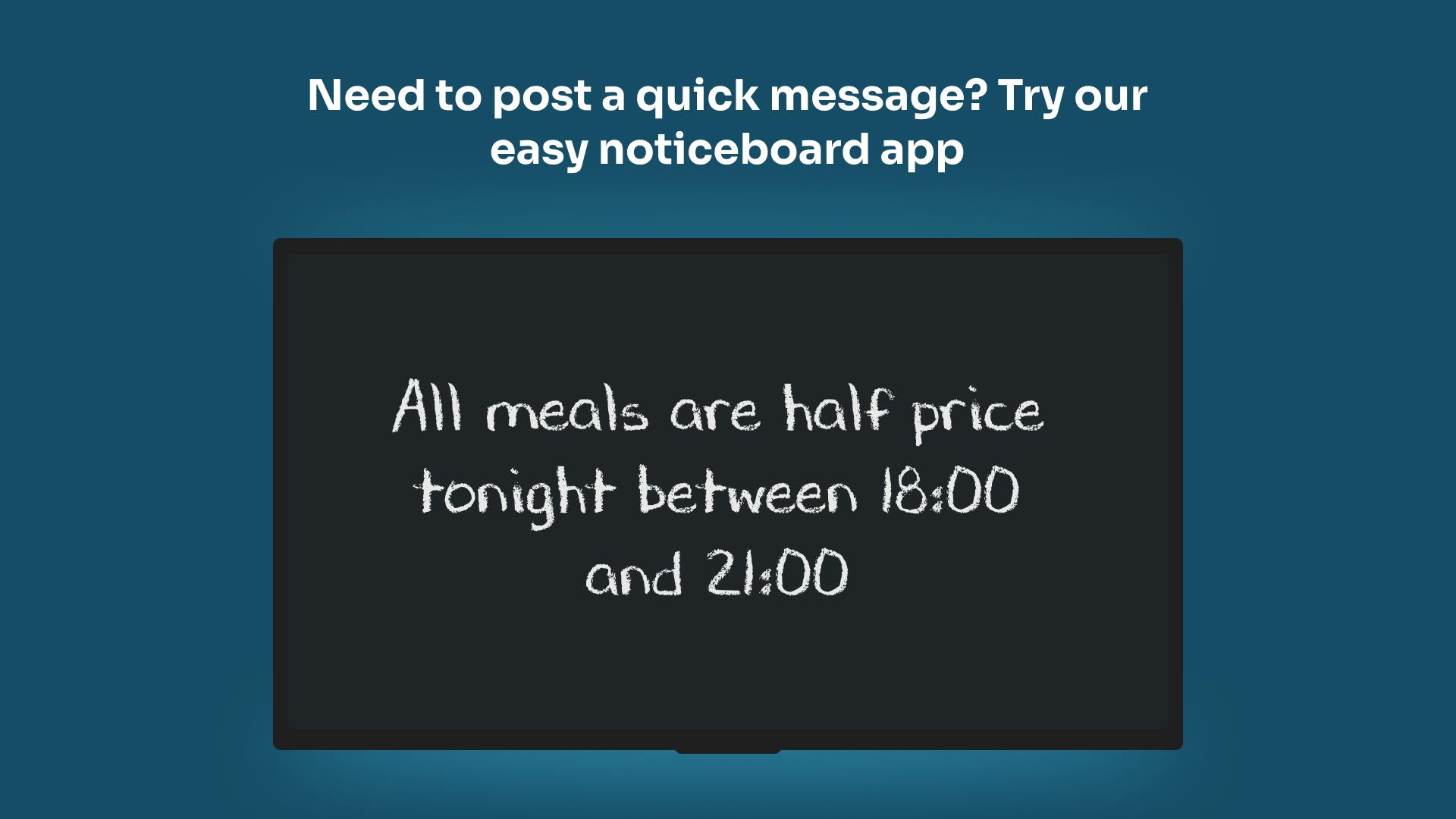
Noticeboard 2.0
Noticeboard 2.0 allows you to create a digital notice for any screen. Use custom backgrounds, fonts and text layouts, to create a simple notice sign that you can share on one, or multiple, screens. Please note, for further customization abilities see the ScreenCloud Canvas app.
Get StartedIncluded in all plans
About this app
Create simple digital notices
Quickly create content using pre-made templates
Dynamically scales text to fit screen size
Each template has been designed to fit an array of screen and zone sizes
Customize with your brand colors
Match your brand with customisable design options