More Apps
More Apps
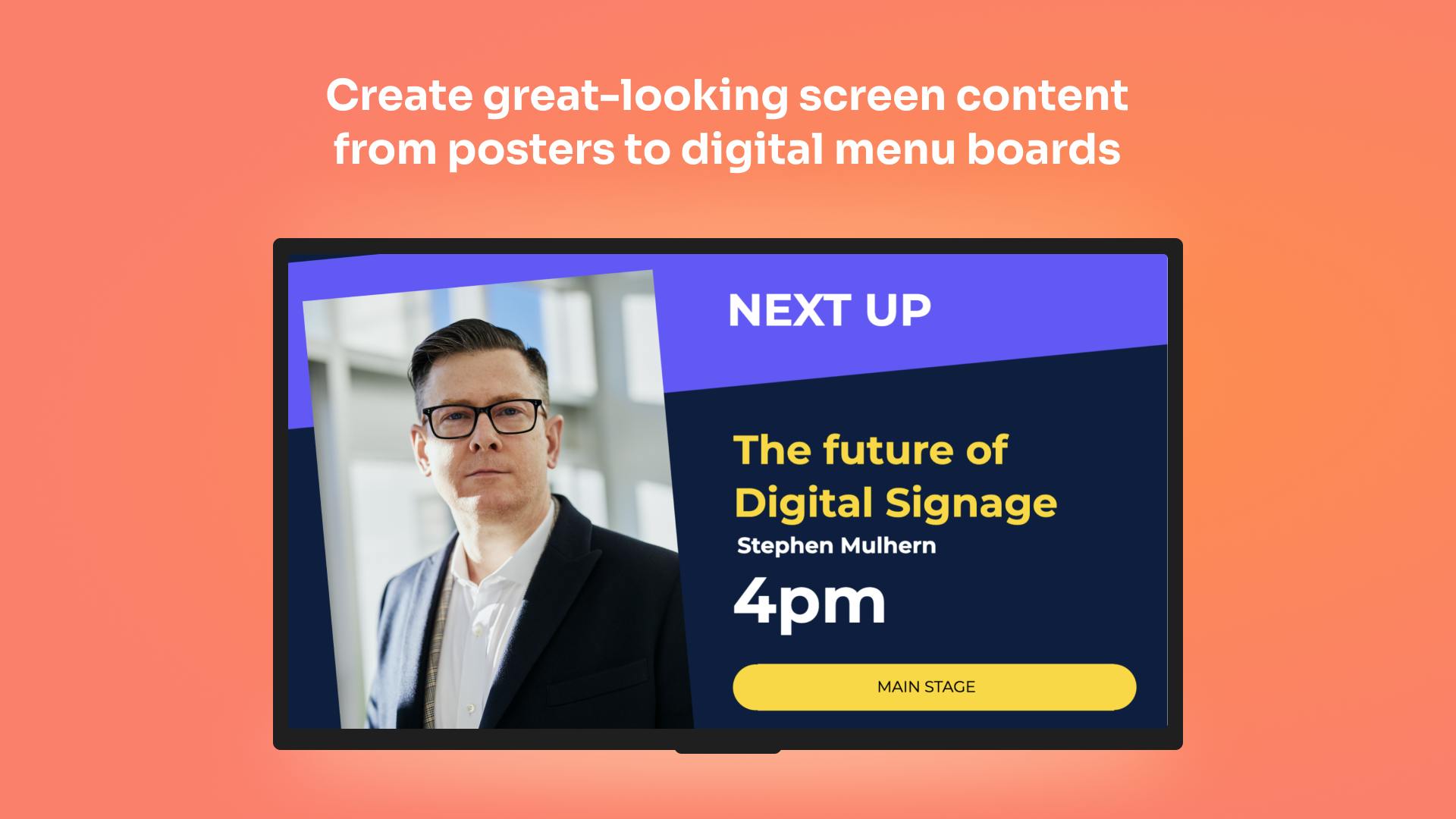
Canvas
Canvas app makes it easier than ever to create great-looking screen content like posters and digital menu boards. Choose from our templates, or create your own, and design digital signage content that is always on-brand.
Get StartedIncluded in all plans
About this app
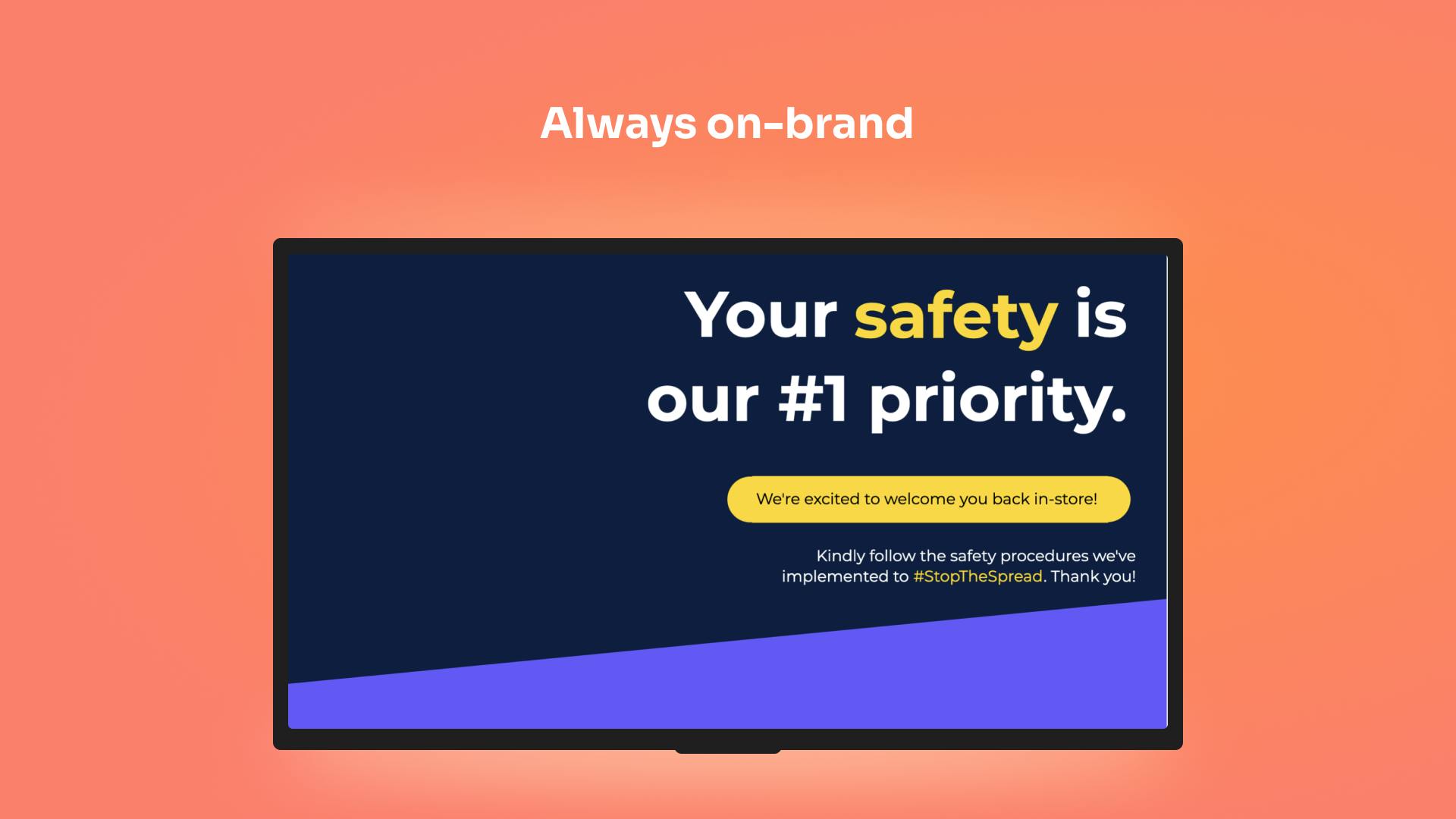
Always on-brand
Canvas lets you customize fonts and colors and upload your brand assets with ease. Edit our pre-made templates, or create your own from scratch.
Easier team collaboration
Save your designs as templates for your team to work from, and enable different permission levels across Canvas templates to lock or repurpose images for your teams and locations.
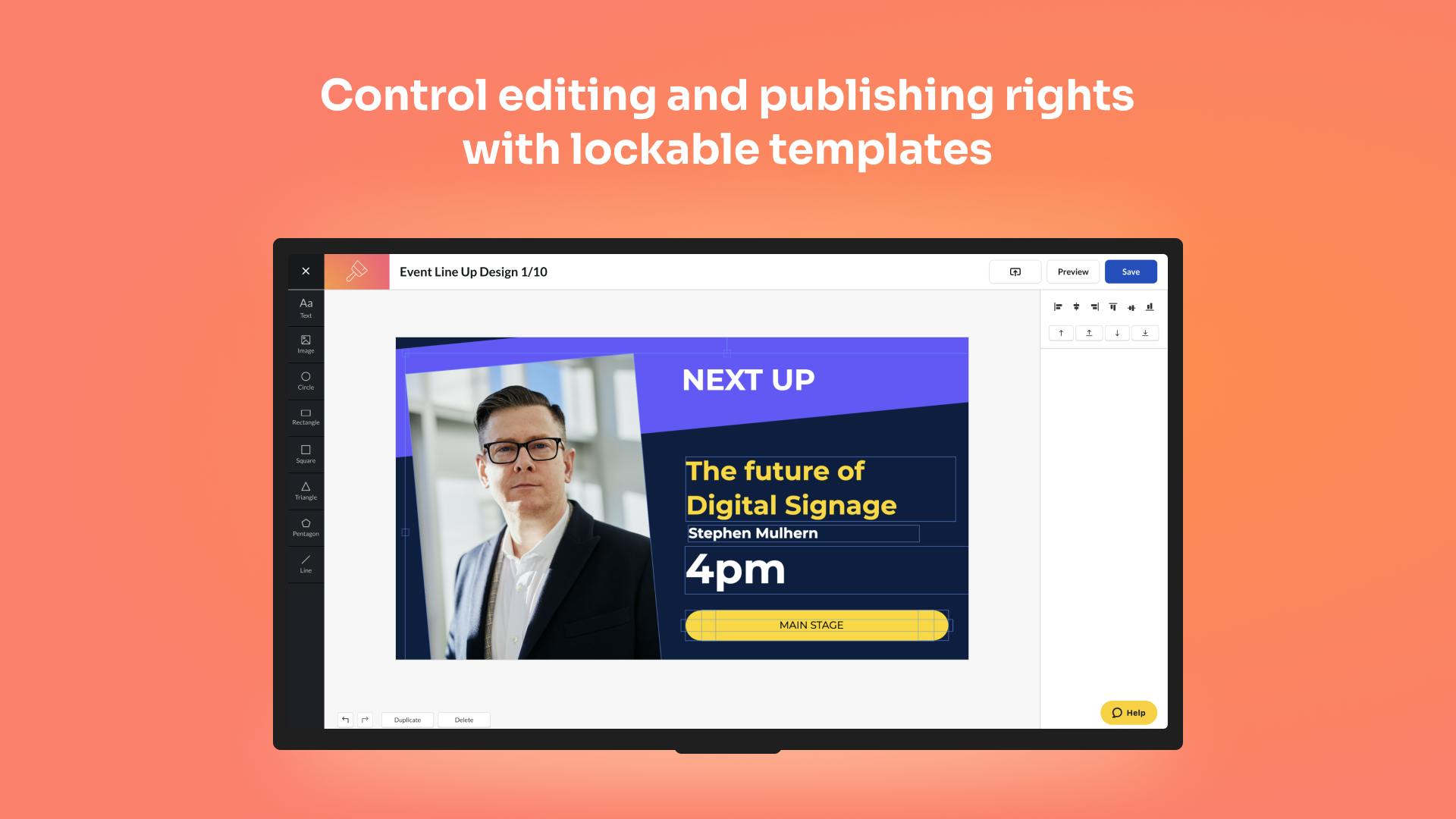
Editable and locked templates
Lock-down elements of your brand so that assets can be re-used without being re-designed. Plus, edit designs and publish from anywhere.